Die eigene Facebook-Seite wird heutzutage immer wichtiger. Um weiterhin meine Erfahrungen damit zu teilen, gibt es auch im zweiten Teil wieder Tipps und Tricks, die beim Anlegen einer solchen Seite wichtig sind – oder meiner Meinung nach wichtig sein sollten. Drehte sich der erste Teil noch um das bloße Erstellen einer Seite, soll es diesmal um die Feinheiten gehen. Das betrifft sowohl die Optik, als auch die Funktionalität.
Der Erste und zugleich einfachste Schritt ist die Thumbnail-Leiste über der Pinnwand zu bestücken. Hier lässt sich über die bloß 100 x 70 Pixel kleinen Grafiken das Design des eigenen Produkts konsequent weiterführen. Ich habe zum Beispiel den Platz genutzt, um die zum Logo gehörenden Piktogramme unterzubringen.
Ganz einfach erreicht man dieses Ergebnis, wenn man unter Fotos ein neues Album anlegt und die eigene Seite auf alle Bilder darin verlinkt. Wichtig: Bei Seiten werden die Bilder, im Gegensatz zu privaten Profilen, zufällig angeordnet. Eine zusammenhängende Grafik, aus mehreren Einzelbildern, ist so also nicht möglich.
Weiterhin sollte unter Seite bearbeiten -> Genehmigungen verwalten -> Beitragsoptionen unterbunden werden, dass die Benutzer die Facebook-Seite auf ihren Fotos markieren können. Sonst könnte sich in der Thumbnail-Leiste das ein oder andere ungewollte Bild einschleichen.
 Eine weitere Möglichkeit, der Seite mehr Individualität zu verleihen, ist das Anlegen eines eigenen Tabs in der Navigationsleiste auf der linken Seite. Hier lassen sich mit einfachen Mitteln individuelle Inhalte, wie z.B. Spiele, Tools oder schlicht ein Impressum unterbringen.
Eine weitere Möglichkeit, der Seite mehr Individualität zu verleihen, ist das Anlegen eines eigenen Tabs in der Navigationsleiste auf der linken Seite. Hier lassen sich mit einfachen Mitteln individuelle Inhalte, wie z.B. Spiele, Tools oder schlicht ein Impressum unterbringen.
Alles was man dazu benötigt ist ein Facebook Developer Account, zu dessen Einrichtung man automatisch aufgefordert wird, wenn man die Facebook Developer Plattform aufruft.
Ist das geschafft, kann man über den Button Neue Anwendung erstellen mit dem Anlegen eines eigenen Menüeintrags beginnen. Selbstverständlich kann man auf diese Weise noch wesentlich komplexere Dinge, bzw. Anwendungen, im Facebook umsetzen. Diese Einführung soll sich jedoch auf die Grundlagen beschränken.
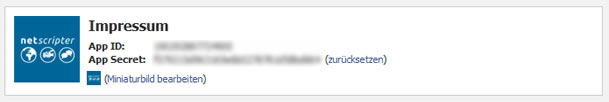
Als Erstes gibt man einen Namen für die neue Anwendung ein, der Namespace ist egal. Danach wird mit einem Klick auf weiter eine neue Anwendung angelegt. Im oberen Bereich lässt sich nun ein Miniaturbild festlegen, das als Icon für den Menüeintrag genutzt wird.
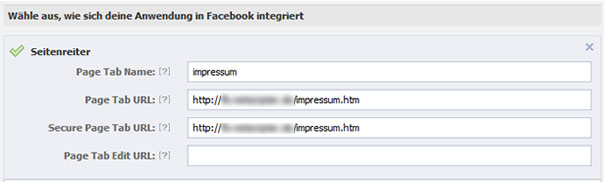
Die darunter folgenden Einträge sind weniger wichtig und sollten bereits alle nötigen Informationen enthalten. Erst ganz unten gibt es dann die Einstellungen für den Seitenreiter.
Wichtig hier sind die ersten drei Felder. Page Tab Name gibt die Beschriftung des Menüeintrags vor. Die beiden Felder Page Tab URL und Secure Page Tab URL geben eine Seite außerhalb von Facebook an, die per iFrame geladen werden soll, wenn jemand auf den Menüeintrag klickt. Diese kann frei gestaltet werden und sollte sich idealerweise auf dem eigenen Webspace befinden. Die einzigen Beschränkungen sind hierbei, dass der Inhalt nicht breiter als 500 und nicht höher als 800 Pixel sein sollte, da sonst unschöne Scrollbalken eingeblendet werden.
Nach einem Klick auf Änderungen speichern, wird nun alles übernommen.
Als Nächstes folgt ein Klick den Eintrag Profilseite der Anwendung anzeigen, der sich auf der linken Seite unter Verwandte Links versteckt. Jetzt muss mit einem weiteren Klick auf Zu meiner Seite hinzufügen der Eintrag nur noch mit der Facebook-Seite verknüpft werden und steht von da an zur Verfügung.
Über den Bearbeiten Button unter dem Menü der Facebook-Seite, lässt sich noch die Position bestimmen. Außerdem kann man über Seite bearbeiten ->Genehmigungen verwalten und Standard Reiter festlegen, ob der eigene Eintrag, die Pinnwand oder der Infobereich als Startseite für die Facebook-Seite eingerichtet werden sollen. Am besten eignen sich hierfür eine eigene Seite, die den Benutzer ganz individuell begrüßen. Ansonsten tut es natürlich auch der direkte Verweis auf die Pinnwand.
Ist das alles abgeschlossen, kann die Fanseite mit einem Klick hinter Sichtbarkeit der Seite endlich online geschaltet werden und mit frischen Einträgen auf der Pinnwand die ersten Besucher begrüßen.
Was es nach der Veröffentlichung außerdem für Möglichkeiten gibt mit der Facebook-Seite zu interagieren, soll dann im nächsten Teil dieser kleinen Reihe thematisiert werden.
Update 14.12.2011: Seit dem heutigen Tag besitzen neu angelegte Anwendungen kein Anwendungsprofil mehr. Den Link Profilseite der Anwendung anzeigen fehlt somit. Aktuell muss man die Anwendung über folgenden Link zu einer Seite hinzufügen:
http://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
YOUR_APP_ID steht für die in den Anwendungseinstellungen ganz oben angezeigte App ID, YOUR_URL für die Adresse der Seite, der ein neuer Reiter hinzugefügt werden soll.
Update 26.02.2012: Ab heute gibt es auch eine genaue Beschreibung des neuen Ablaufs.